Lien vers les documents de cours :

Télécharger le document du cours
Approche historique
Dès 420 avant JC, Démocrite (philosophe grec) a l’intuition de l’existence des atomes et invente leur nom : « atomos » qui signifie en grec « qu’on ne peut pas couper ». Il pensait que les propriétés des objets étaient une conséquence directe de la forme des atomes ; ainsi, les atomes de citron devaient être pointus, les atomes de sucre ronds…
Prenez une feuille de dimension quelconque, couper la en deux. Gardez une moitié de cette feuille que vous coupez en deux également, vous avez donc encore deux morceaux. Conservez l’un de ces morceaux et coupez le en deux…Ainsi de suite et ainsi de suite… Mathématiquement il est toujours possible de diviser par 2, mais d’un point de vu physique …. ?
C’est par ce type de raisonnement que Démocrite en arriva à cette conclusion qu’il devait exister des particules élémentaires que l’on ne pouvait plus couper en deux : les atomes
Cette théorie n’a pas été acceptée dans un premier temps et après 21 siècle d’errance, elle à été reprise, démontrée et acceptée de tous au 18ème siècle. Depuis la connaissance et la maîtrise de la chimie l’ont rendue omniprésente : chimie du plastique, pharmaceutique, alimentaire, textile… elle permet d’expliquer les mécanisme et transformations du vivant… Elle est devenue incontournable !
De l’atome à la molécule
Représentation de l’atome :
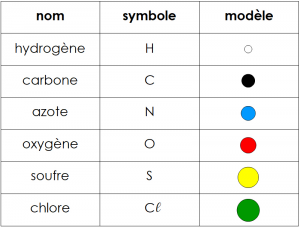
Un atome est désigné par un symbole chimique : une lettre majuscule et, si nécessaire, une lettre minuscule.
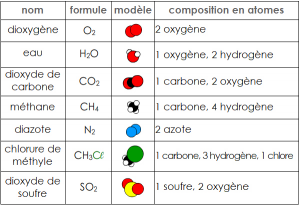
En s’associant les atomes forment des molécules
Exercices interactifs
<p>Le vif zéphyr jubile sur les kumquats du clown gracieux.</p>Le vif zéphyr jubile sur les kumquats du clown gracieux.